
Bookstore Shopping App
Concept, Online Bookstore app
- User buying flow
- Mobile UI
- Figma
Overview
This is my very first UX design project for the Google UX Design Professional Certificate Course. This project was created using Figma for the first time.
Problem
Most adults with full-time jobs do not have time to go to the shop. Also, even when they go out, if the book is out of stock, it frustrates them.
Goal
Design an app for a bookstore which will allow users to order online and home delivery.
Users
For users who are working full-time, do not have time to go out and buy the books, and want home delivery,
My Role
All of the UX/UI roles as a first-time learner for the Google UX Design professional certificate course. made virtual interviews, paper wireframes, digital wireframes, low-fidelity and high-fidelity wireframes.
Preparing the journey
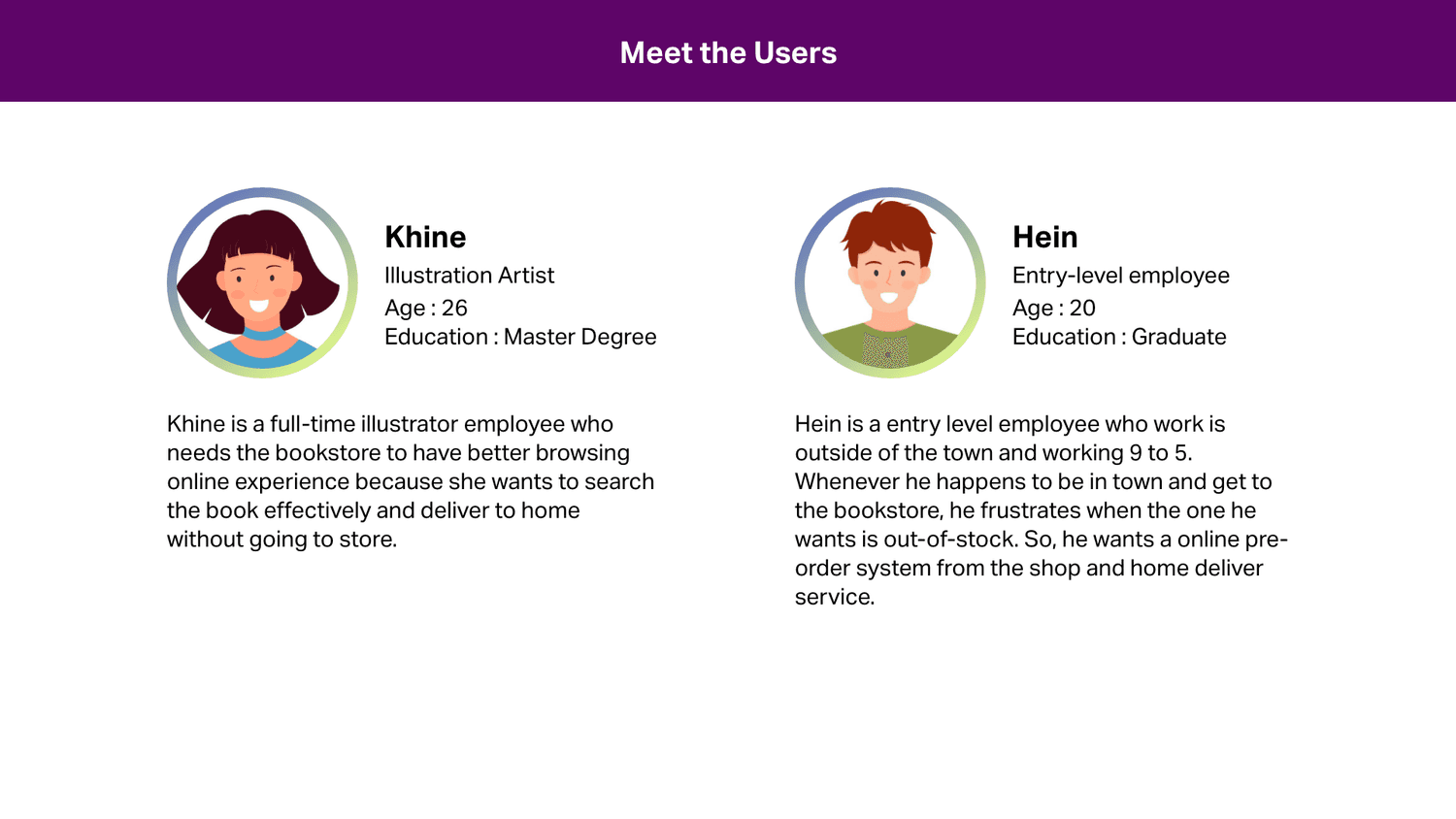
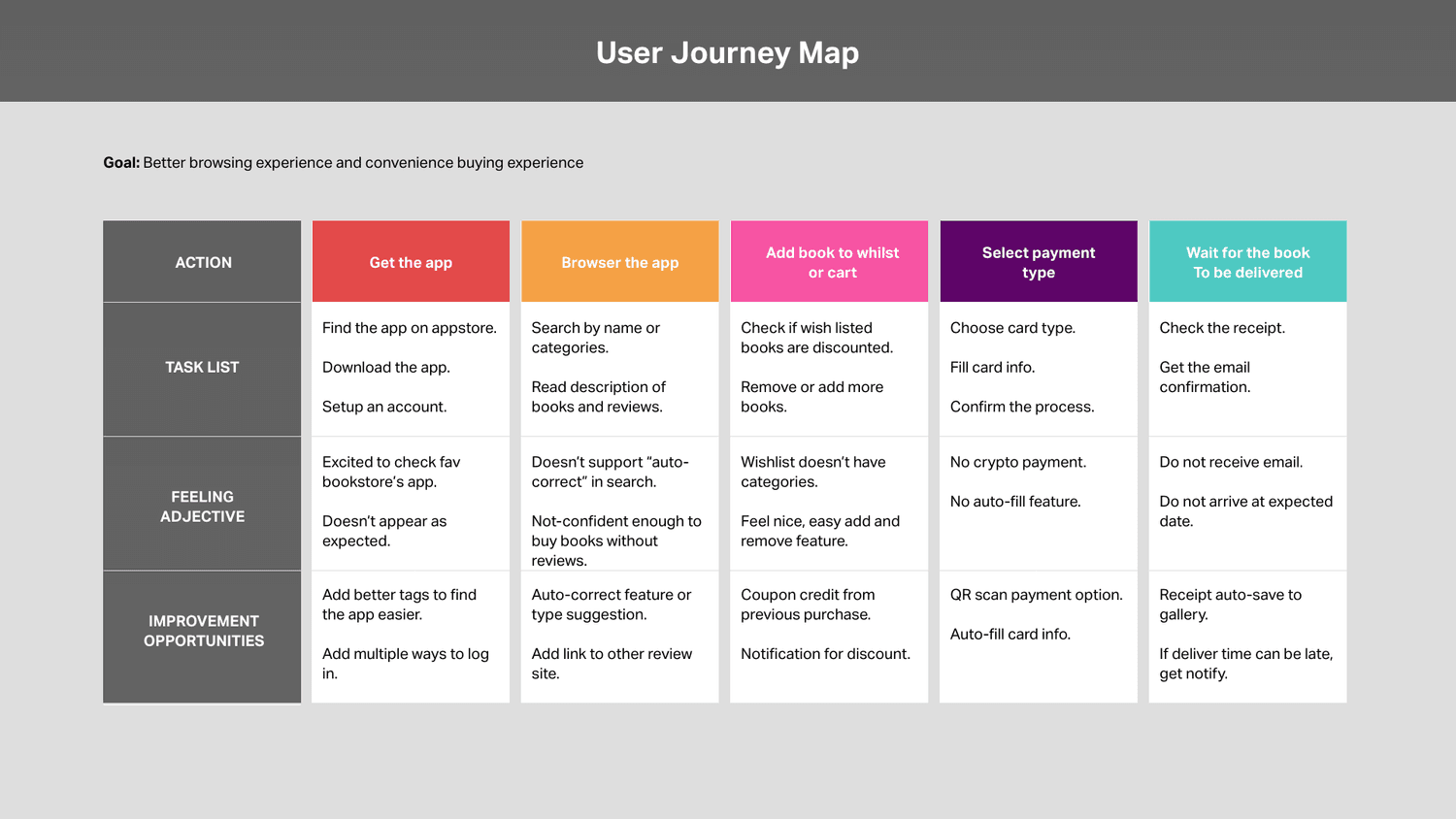
Firstly, I made the user persona based on the user groups who are working full-time and love to read books. From the sample, there were two distinct personas. Then I mapped out the user journey map on how they would react and feel while browsing the bookstore app.

Persona-Concept

Local Bookstore App - User Journey Map
Wireframes
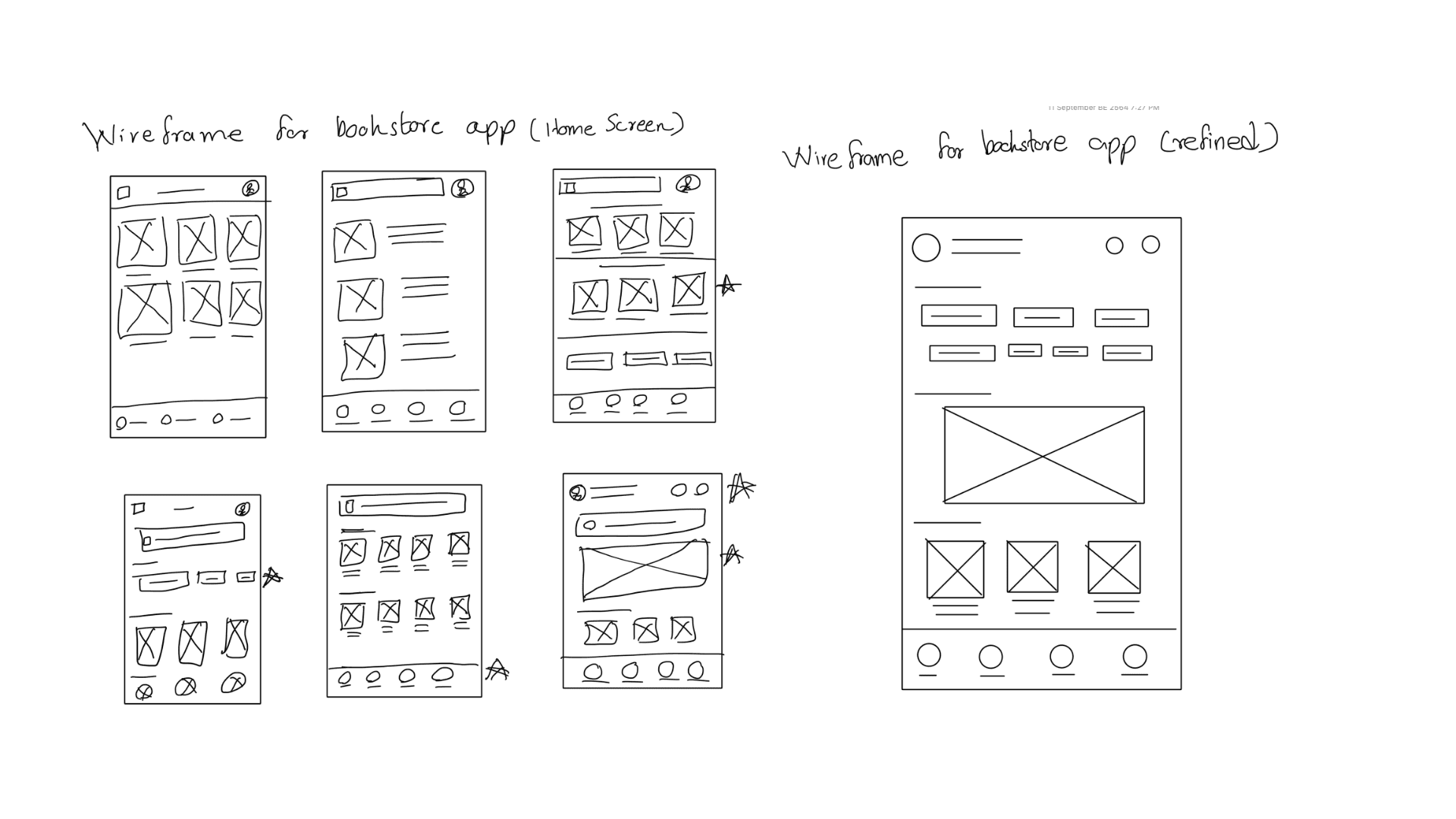
Creating paper wireframes helps expose as many ideas as possible in a short time with fewer resources, and it can roughly show the visual to build later. For Home Screen, I prioritized seeing the "now trending" section.

Paper wireframes of landing page.

















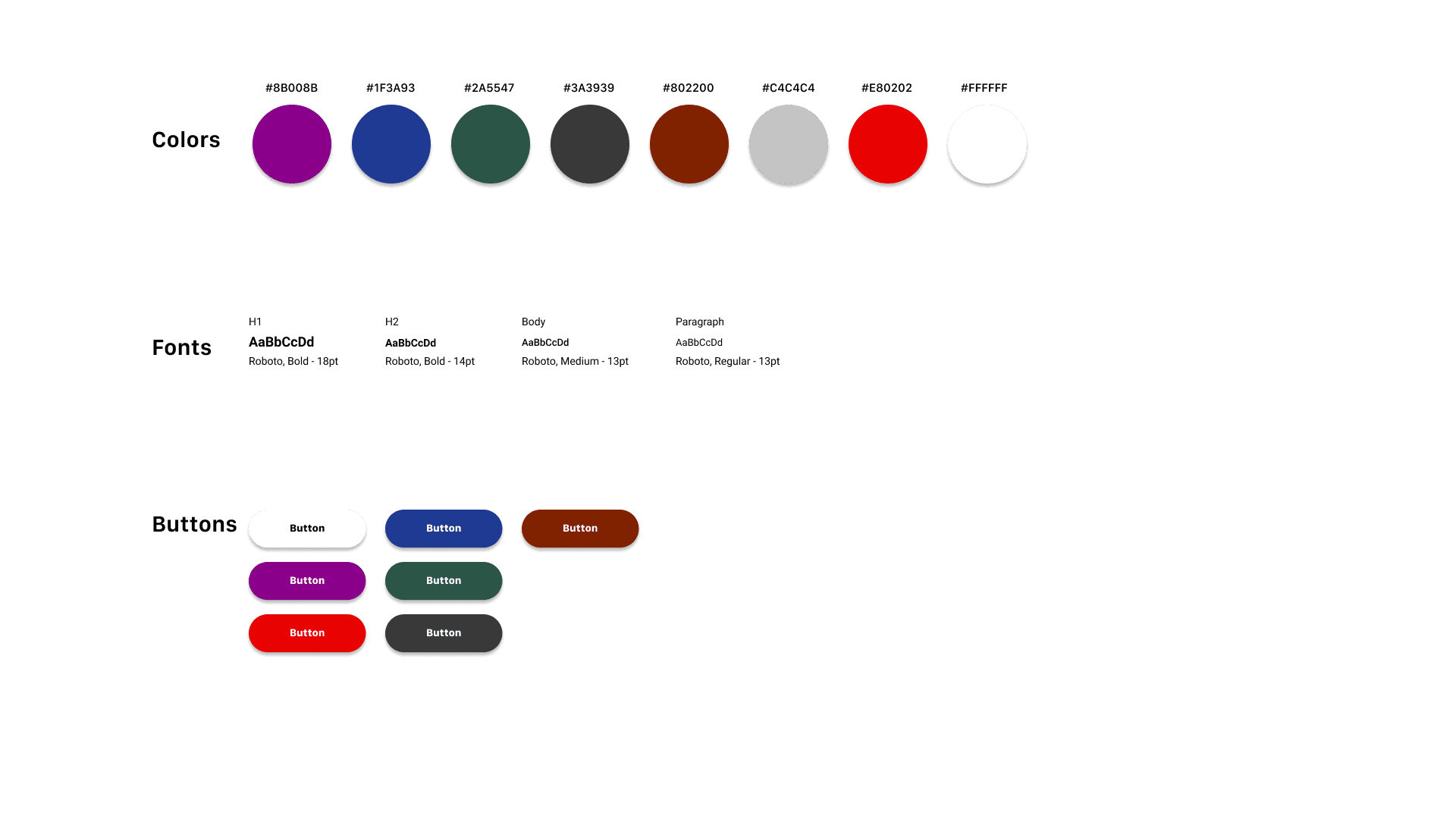
Style Guide
The use of strong, bold, and grand-feeling is perfect for the red-carpet style experience of a movie theater. The brownish gold gradient creates a feeling for customers to make sure this is the place where they will get the best movie experience. The typeface here is the iOS default, SF Compact family, as they are designed for readability in UI design, which is important in the process of buying movie tickets for customers.

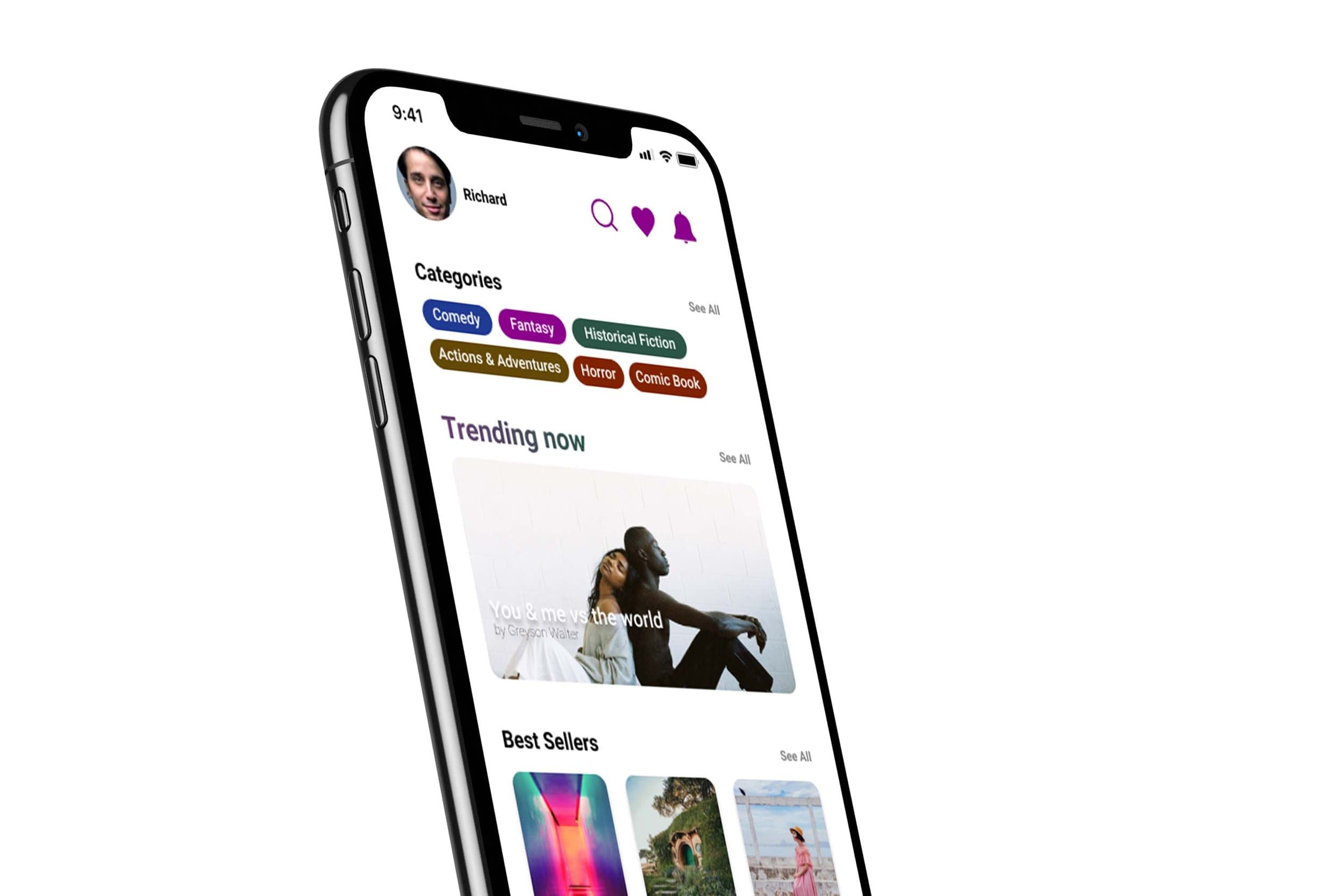
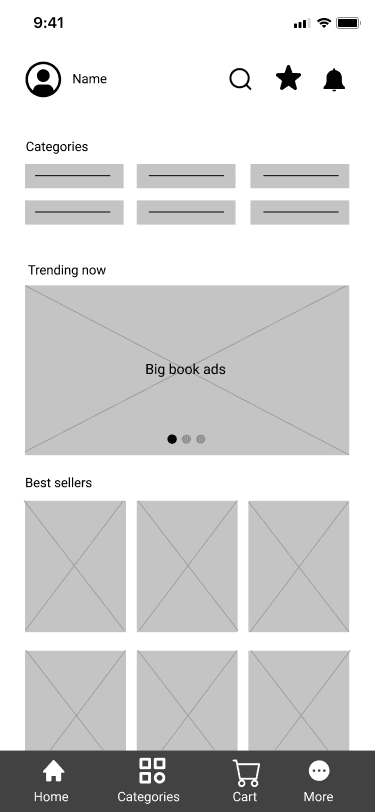
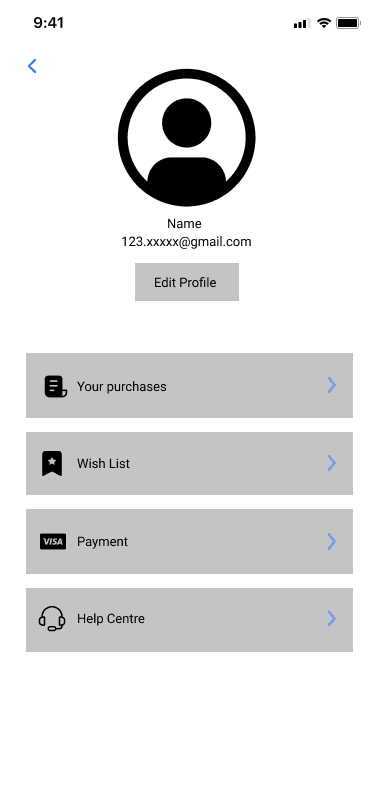
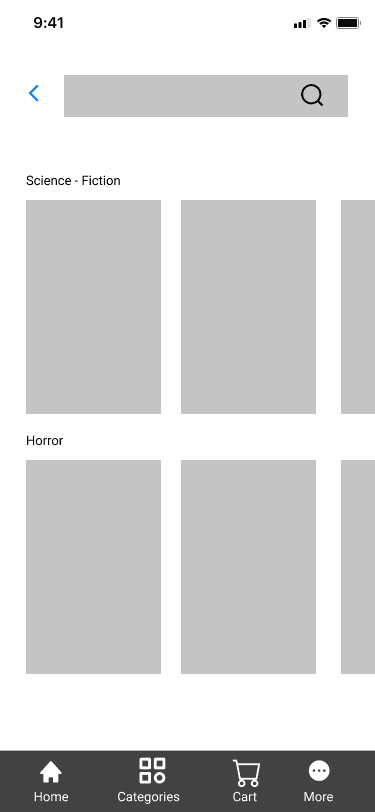
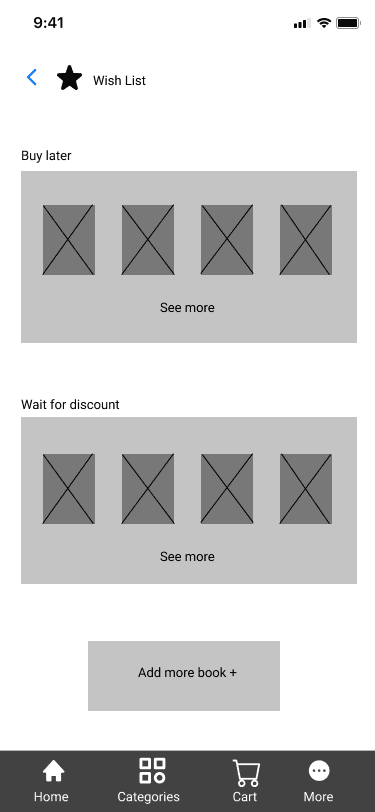
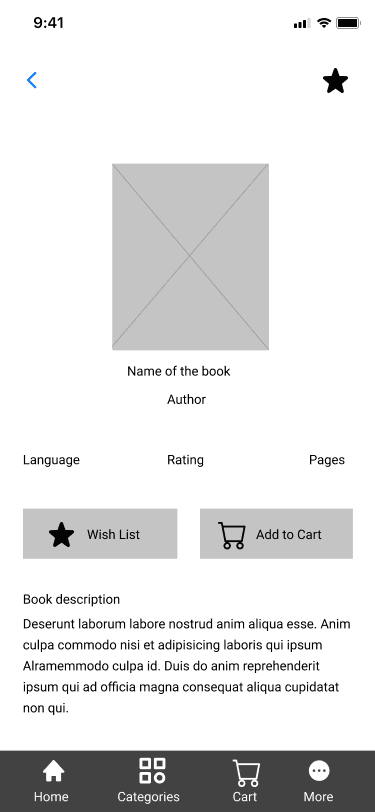
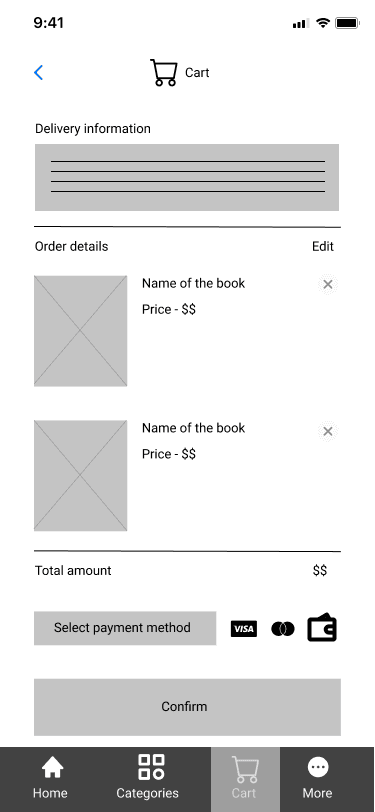
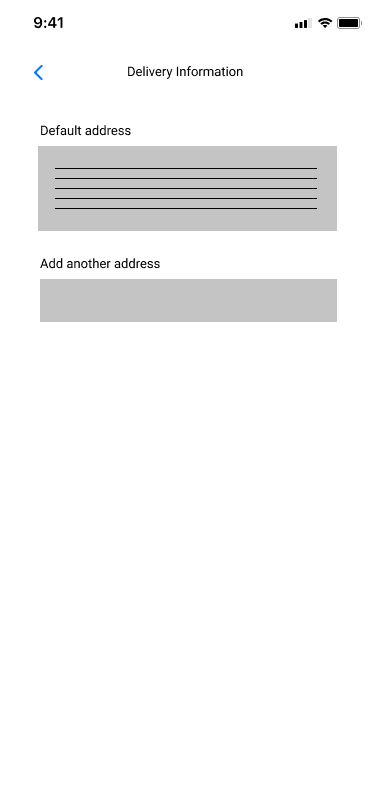
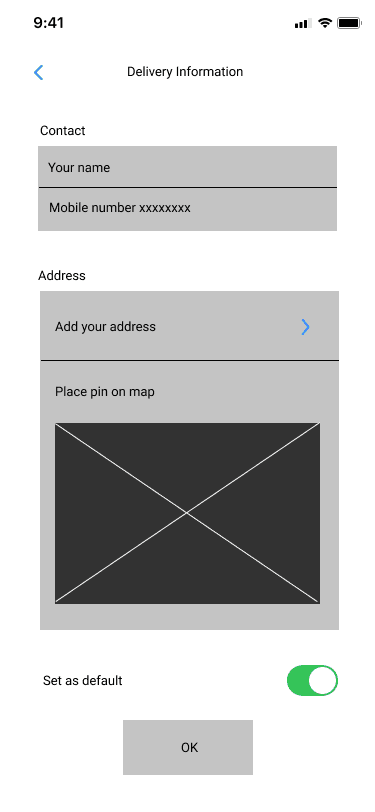
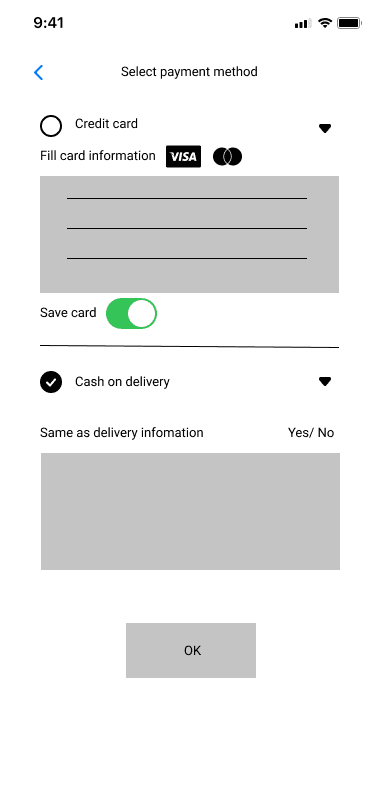
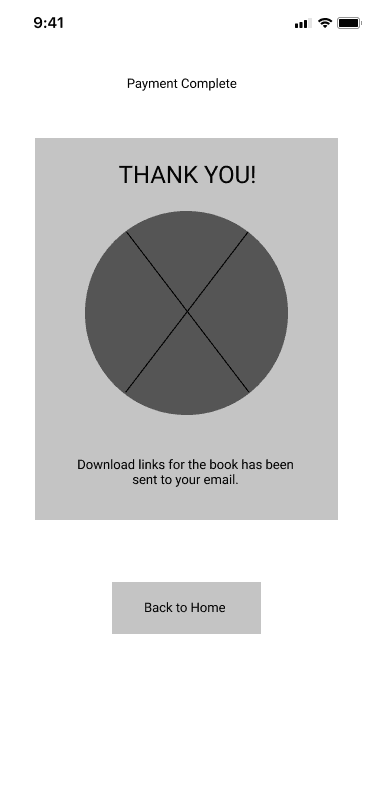
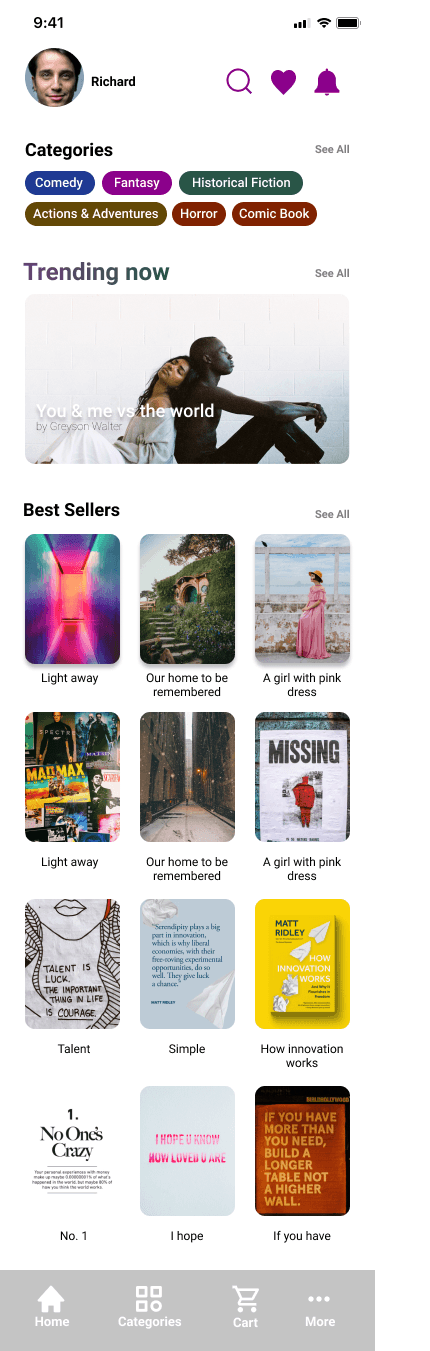
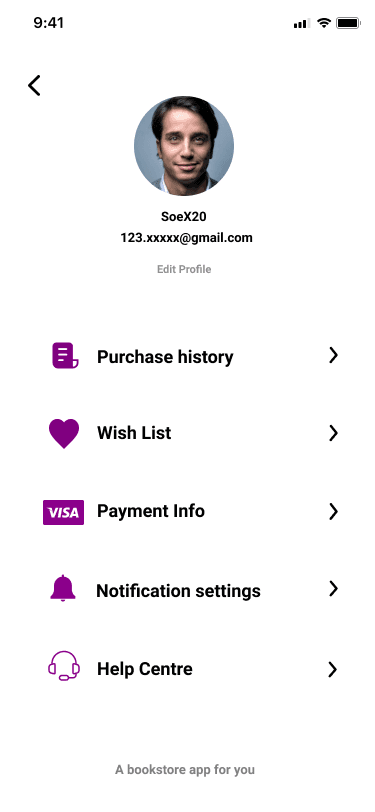
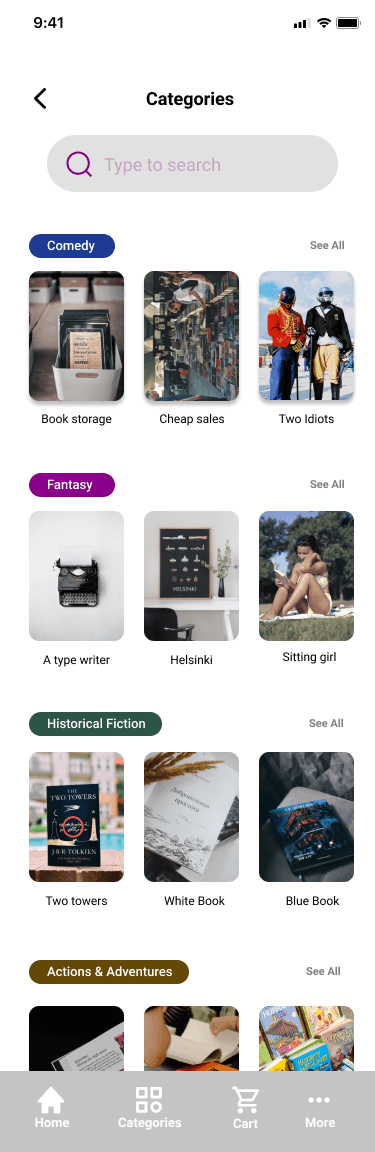
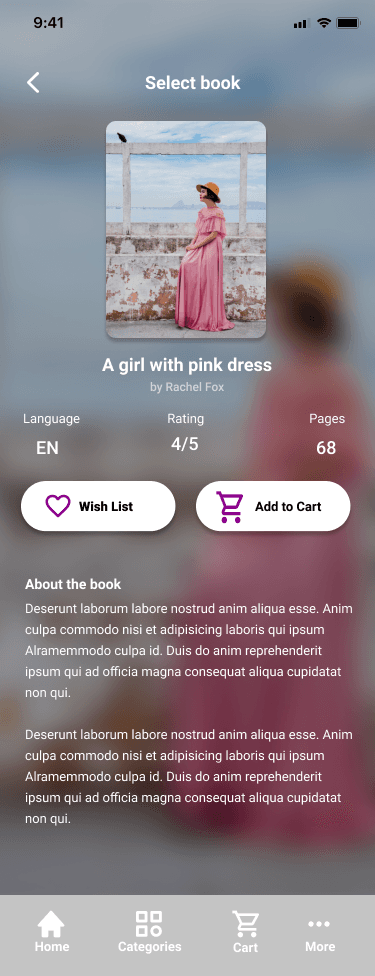
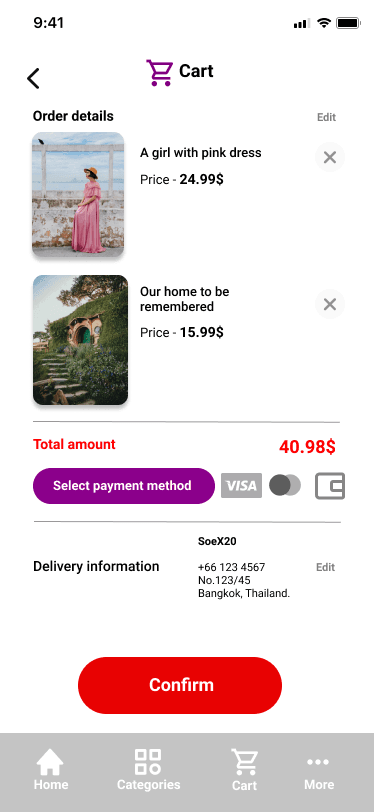
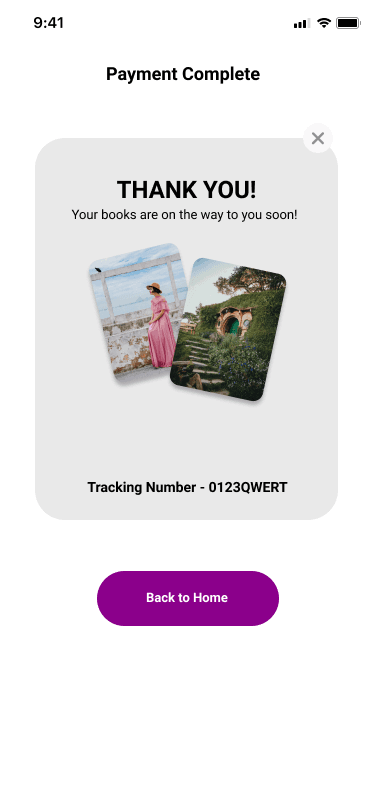
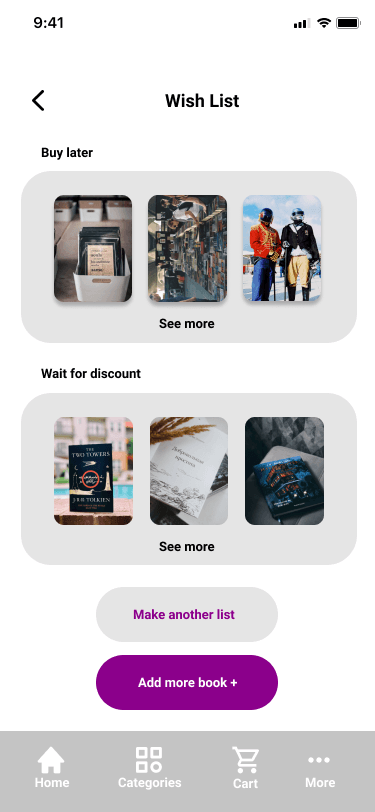
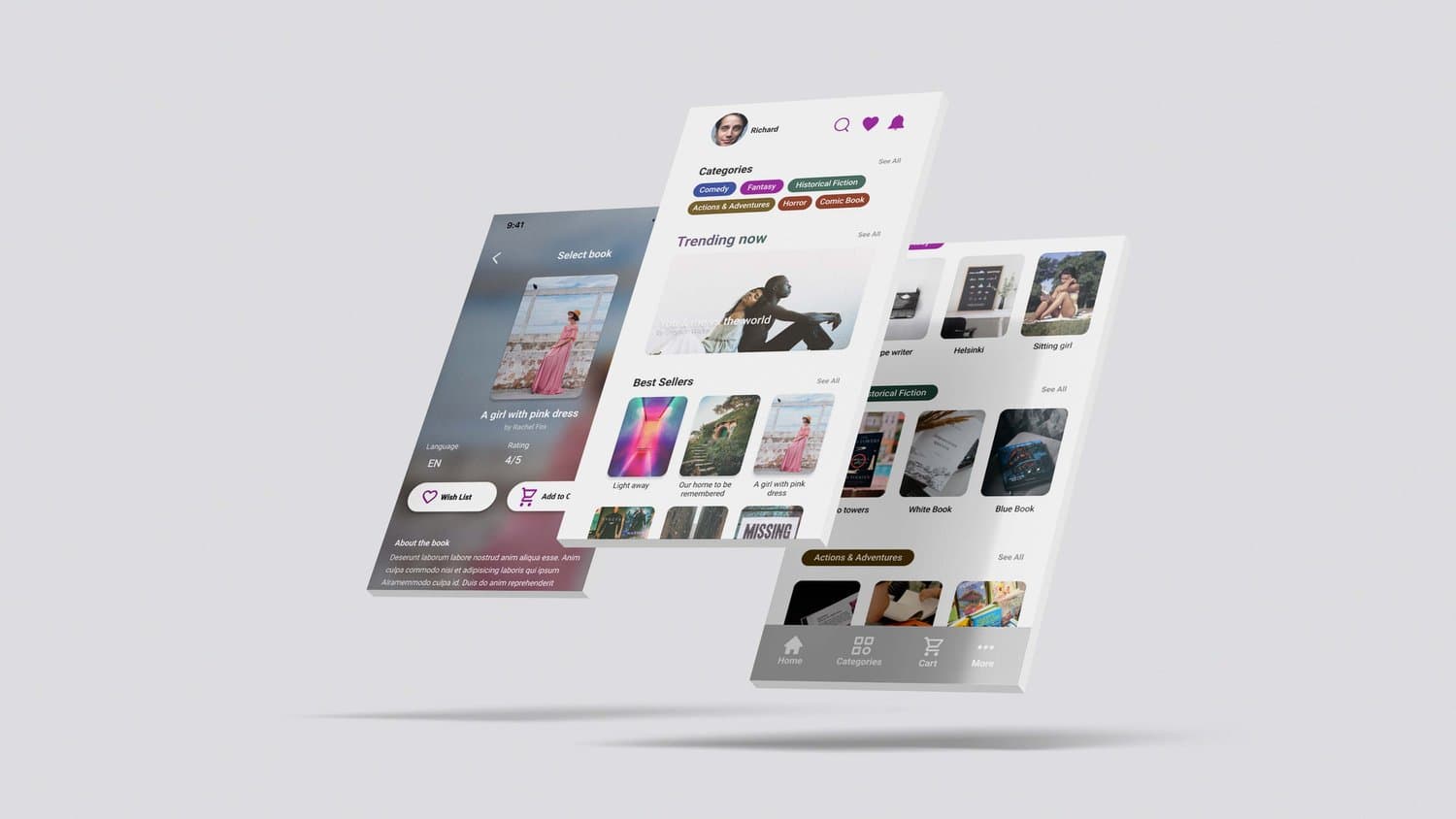
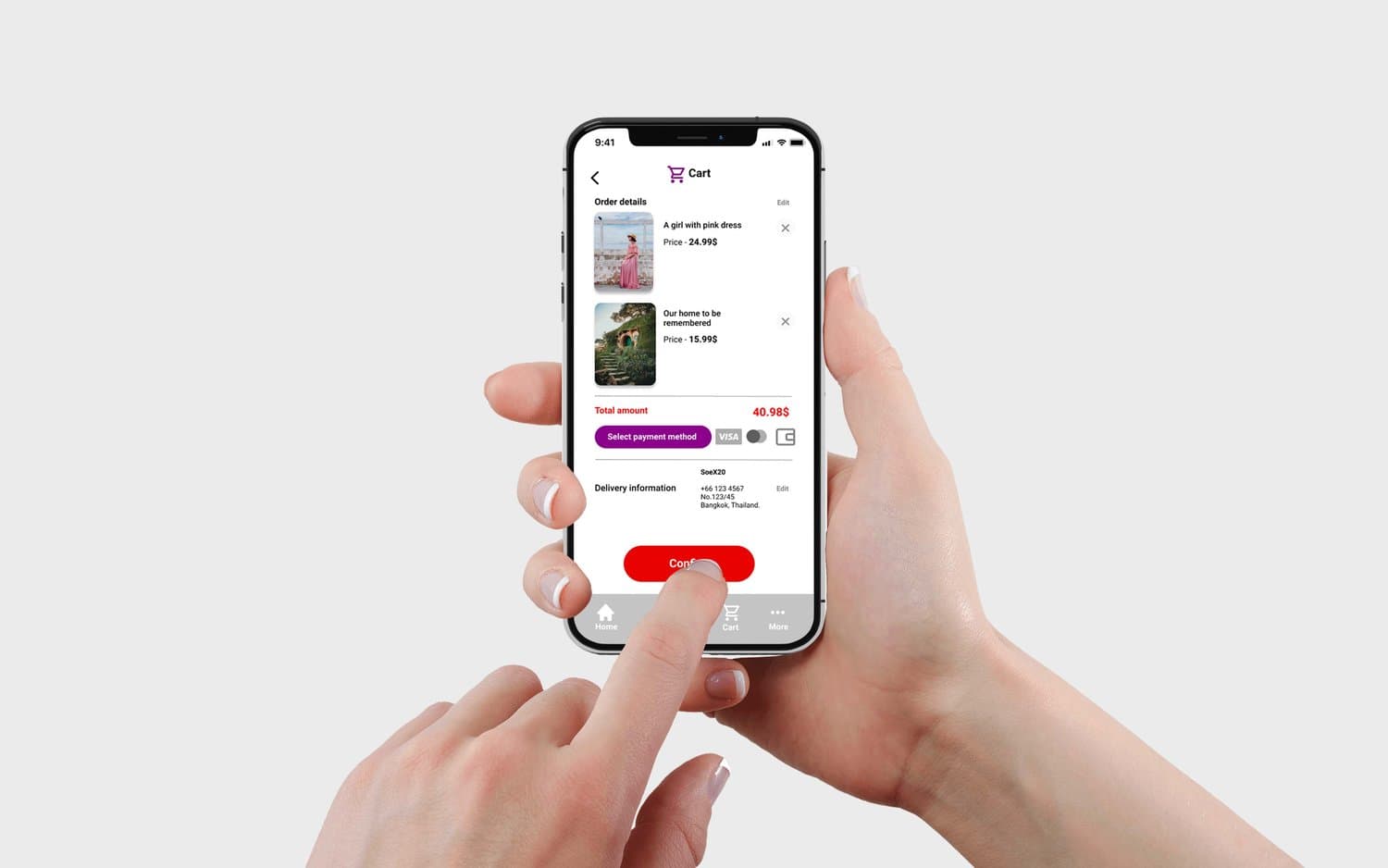
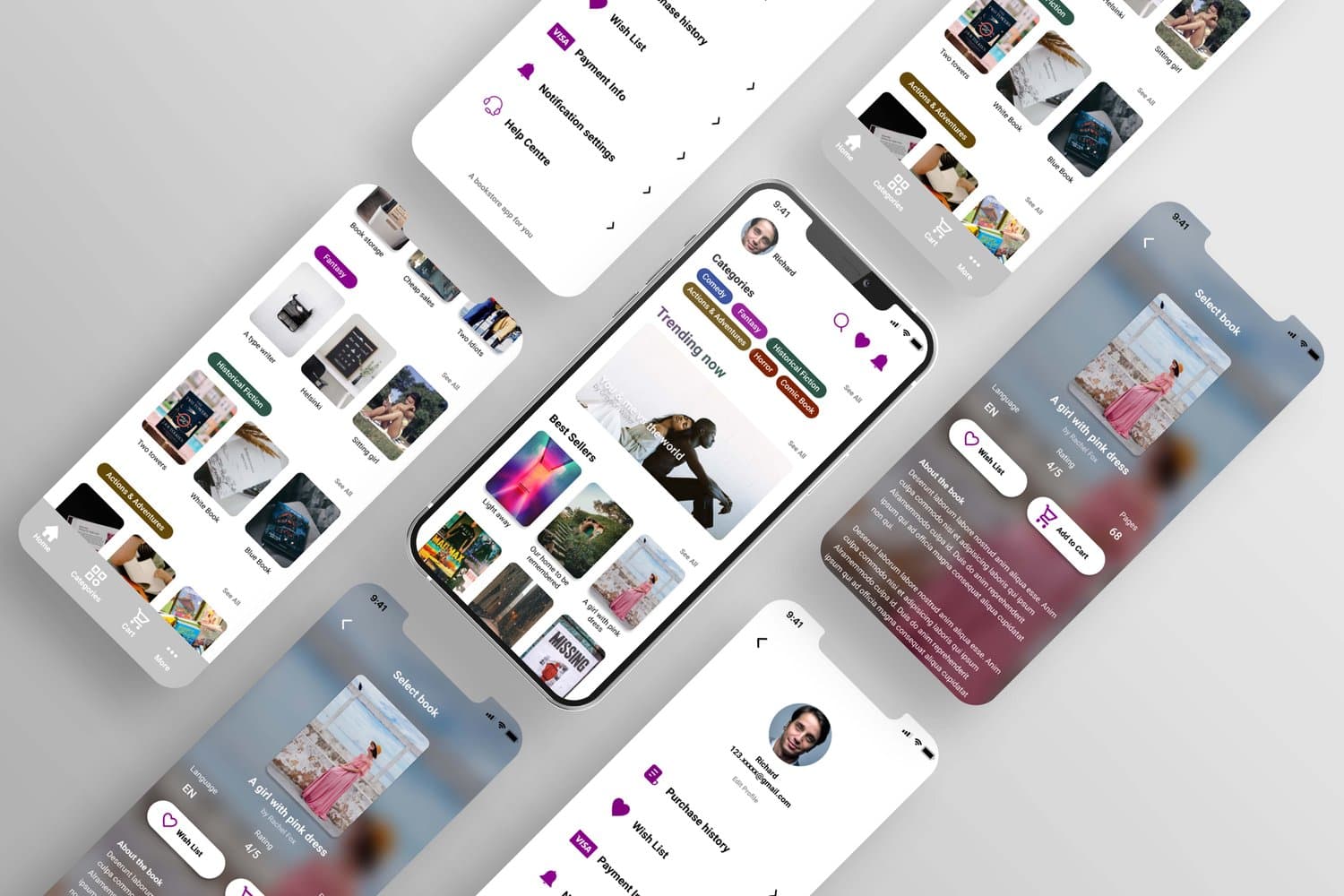
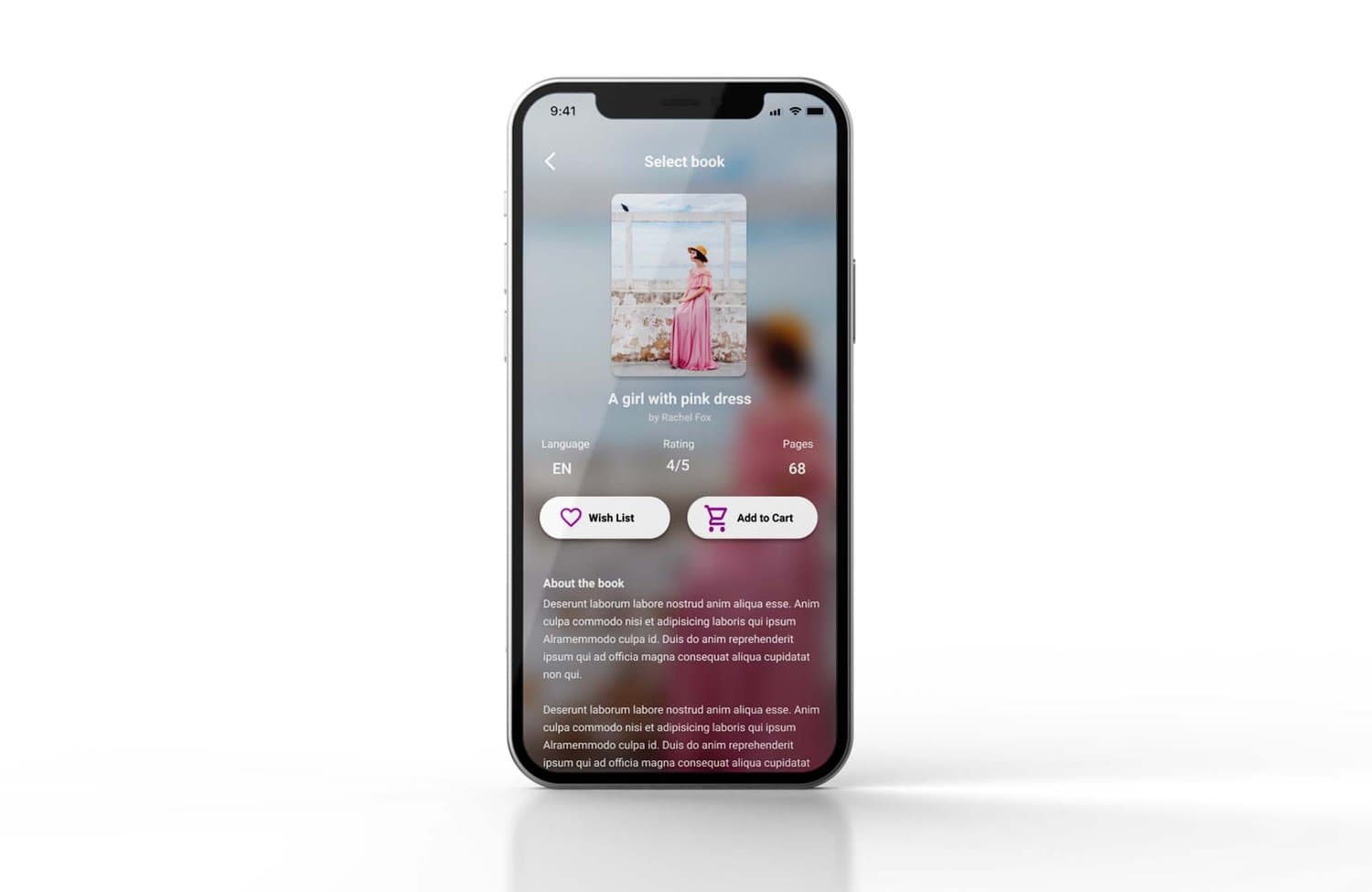
Mockups
The final mockup prototype presented visually appealing user flows for ordering books. It also includes the users' need for a better wishlist icon, a cash-on-delivery feature, and better address filling features.




What I learned
When we think of how to make a bookstore app, no matter how we think through every step, there’s going to be a user point of view that we truly need to learn from the usability studies.